Game Development — indie game development
Pixel Perfect Marketing: Strategies Every Game Developer Should Know
Let's get Pixel Washing! 🫧
Hold onto your squeegees - we're diving into another sparkling Pixel Spotlight interview! This time, we're scrubbing up next to Matt Hackett, the pixel-polishing powerhouse behind "Pixel Washer" and author of the squeaky-clean guide "How to Make a Video Game All By Yourself"! So, grab your digital sponge and get ready to suds up some juicy development secrets!
How was this game born?
The idea for Pixel Washer arrived in the shower. That’s when some of the best ideas happen, so I keep around water-proof notebooks.

I’ve been stockpiling pixel art for years, so a project like this was inevitable. There are amazing artists like Gutty Kreum, LimeZu, and Kenney who have created volumes of pixel art for game devs like me to use in their games.
Sometimes I’ll just gaze lovingly at these sprites piling up in my folders. It’s really amazing pixel art, and incredibly thorough! There are campgrounds, airports, boxing gyms, hospitals, construction sites, parks, cities, and the list goes on. They’re soooooooo pretty and I’ve been looking for excuses to use as many of these assets as possible. Pixel Washer turned out to be the perfect home for all of this pixel art.
What was development like?
Development has been really fun! I’m “getting back to my roots” by going from Unity to my own entity/component system (ECS) engine, handwritten in JavaScript. It’s a somewhat unusual approach in the games industry, but it’s how I got started over 12 years ago and still fun to me.
To create the levels in Pixel Washer, I’m using an open source map editor called Tiled. It’s cross-platform and a joy to use. I’d been looking for a project to leverage this program for years, but most of my ideas lean towards procedural generation, where a map editor isn’t always necessary. So far making the levels by hand in Pixel Washer has been relaxing, almost therapeutic.
What did you learn about yourself through this game?
I think I’ve finally discovered that I can be happy working on a simple game. There’s a long history of overcomplication in many of the games I’ve designed. Large, complex systems are what I crave to make, but they’re so incredibly difficult to finish!

Another project of mine (Witchmore) suffered from overcomplication and direction issues. I think being recently burned by this has given me a brand new outlook on the value of simplicity.
Usually simple games like Pixel Washer don’t appeal to me creatively. But the challenge of creating a lean game with excellent washing mechanics (and not much else!) has been just what I needed. It turns out, making an extremely simple game is still extremely difficult! It’s just hard in other ways.
What makes this game special?
Pixel Washer highlights some of the amazing, unknown pixel art that’s hidden out there. Unless you’re a pixel art collector like me, I can almost guarantee that you’ll uncover some brand new pixels from an amazing pixel artist that you might not ever have seen otherwise.

There’s a lovely natural history museum in Pixel Washer where you power wash dinosaur bones and paintings, but Pixel Washer itself is sort of like a museum! A museum of independent pixel art.
There’s also something deeply satisfying about uncovering the lovely sprites. It just feels right. When I see a screen full of dirty pixels, I feel compelled to wash ‘em up.
To me personally Pixel Washer is special because it relates to my earliest video game experiences. It’s a low-resolution pixel art game, similar to classic Nintendo Entertainment System or Sega Genesis games. These are the games that I grew up playing, so working on a game in the same vein feels warm and comfortable to me.
How does sound play a role in the game?
Sound was one of the first tasks I tackled, since it’s so important to the experience of power washing. To make the power washing sound good, there are three sounds that play: a “wash start” sound, a looping “power washing” sound, and a “wash stop” sound.
There’s also a recent update that lets me choose which looping “power washing” sound to play for any given texture. Using this, I can make washing “glass” pixels sound different than washing “metal” or “wooden” pixels. The great part is that the game continues working as it did, but now I have the option of adding new washing sounds to any texture. So as I get more time to tweak the game, I can now vary the texture sounds, making the game even better.
Lastly, I redid the audio system using a technology called Web Audio API, which is a low-level web-based technology. It’s really cool! It supports “nodes” which are like serial busses that allow developers to channel sounds together. Using this, I was able to add a volume slider specific for the washing sound. When all you’re doing is power washing, I think it’s important to make it satisfying & extra configurable.
What games influenced this one the most?
Everything I make is probably influenced a little by The Legend of Zelda (NES). Walking around the environments in Pixel Washer also feels influenced by Teenage Mutant Ninja Turtles (NES), The Ignition Factor (SNES), and the Phantasy Star games on Master System and Sega Genesis. I’m a fan of Vlambeer so there’s probably also a little Nuclear Throne in there!
Although I haven’t played Power Wash Simulator, I think the comparison is inevitable, and I welcome it! It looks amazing. I’ve been meaning to play it, but I’m also cautious of avoiding too much influence in my games.
Any fun stories or wild moments during development?
Always! One that comes to mind is accidentally creating a multi-verse situation. There was a bug where, when implementing the loading of levels, the game wasn’t clearing the previous world state. This made the levels stack upon themselves, creating collision chaos and multiple player pigs in the game world.

I’m pleased to report that the game code recovered “gracefully” and didn’t crash. The multiple pigs were fun to play! They all moved around based on your input, but only one would wash at a time. It made me want to add a co-op mode to the game (maybe someday, but, as I like to say when finishing something, “Save it for the sequel!”).
Do you think preserving older gameplay mechanics in new games is important?
I guess I feel like older gameplay mechanics are alive and well in new games! Whenever I move a high-resolution, 3D character around the screen I just think to myself “this is Gauntlet”. Or “this is Mario”. Modern games are built upon the groundwork that classic games laid, and I feel that when I play them.
Indies also lovingly experiment with older gameplay mechanics for fun or game jams, which inevitably end up on Itch. This platform has become a goldmine for players looking for classic or unusual gameplay.
What's your favorite memory as a gamer?
There was this glorious time during the brief period between Left 4 Dead and Left 4 Dead 2 where a handful of friends and I were obsessed with achievement hunting on Xbox. Every Sunday we’d gather, ideally with a team of 4, and try our hand at the impossibly hard Expert Mode.
We tried & died over & over again, with no luck. Then finally we began sacrificing ourselves to get just one friend to the exit, so they could get the achievement, while the rest of us were overcome by the zombies. Using this method we eventually all earned the incredibly difficult achievements and had a lotta fun together. Ahhh I miss those days!
Who will enjoy this game the most?
Players who enjoy cute pixel art and are looking for a relaxed experience. Pixel Washer is a chill game: casual, nonviolent, and has no required challenge outside of patience and dedication.
Anyone who enjoys coloring books or scratching off lottery tickets may enjoy Pixel Washer, as the mechanics are similar.
It’s a great game for when you’ve only got 10 minutes of time to play, or when you want to unwind and power wash the night away.
Bottom line why must someone play this game?
You must play if you’re an appreciator of fine independent pixel art, sourced from artists all over the web. Or if you’re looking for a way to relax. Or if you like pigs!
How do you want this game to be remembered?
The game itself is quite simple, but I hope it’ll be remembered for nailing the core mechanic, highlighting underappreciated pixel art, and telling a heart-warming story about family.
What's next?
More, More, MORE!!! New pixel art is being cranked out every day, and there’s almost no end to the new levels I could add to Pixel Washer. Once that cools down I’ll circle back to Witchmore, my game about crafting black magic.
Anything else you'd like to add? Promote?
I was in highschool when Playstation was released. At the time, it felt like 3D games were going to replace 2D games entirely. There was a period in my life when I thought pixel art games were doomed to become extinct. Obviously we’re way past that now, but I still remember that period of time, and am grateful & excited to see pixel art games surviving & thriving!
If Pixel Washer sounds fun to you, please add it to your wishlist on Steam (or as I say, “washlist” it!). I draw comics based on development & marketing research (ya know, for fun!), and my research has shown that about 10% of folks who wishlist a game could buy it in the first week. That’s a big help to an independent game developer like me!
Interested in making your own games? My solo game dev book How to Make a Video Game All By Yourself is out now on paperback, and my YouTube channel Valadria is packed with free tutorials, devlogs, and podcasts. See you out there in the games world!
*
Follow Pixel Washer and Matt Hackett on their Website, and Twitter to get the latest updates from them and Wishlist the game on Steam!
Coffee Crisis Chroma Integration: A Behind-the-Scenes Look
Table of Contents
- Introduction 3
- Overview of Chroma Integration in Coffee Crisis 4
- Installing Razer Synapse for development 11
- Installing UnityChroma(Native) SDKs 12
- Creating animations 13
- Testing on real/emulated hardware 18
- Behind the scenes look 19


- Introduction
We, Mega Cat Studios, have recently wrapped up development on Coffee Crisis, a multiplatform 2D Beat'em Up game for Sega Genesis, PC, and Xbox One! One of the features exclusive to the PC port that we implemented into Coffee Crisis was Chroma support. Chroma is a unique, proprietary, next-generation technology that Razer implements into its product line of high-end gaming equipment, which allows dynamic lighting on its equipment. Products created by Razer which implement their top-of-the-line Chroma technology include their keyboards, mice, mousepads, computer cases, and much more. Using the Chroma SDK, developers can integrate Chroma support into their games and applications, and configure the lighting on Razer's Chroma-enabled products. Such examples of Chroma integration include making the products light up as a VU meter in multimedia applications, encoding gameplay information on products, and even attempting to show images on the device by approximately color mapping colors in images to certain buttons/keys on the device.
Coffee Crisis is a neo-rogue brawler that puts you in the shoes of the only baristas on Earth with enough heavy metal in their veins to fend off an alien assault. Play solo or join up with a friend to fight across eight unique locations ranging from your Coffee House HQ to the far reaches of outer space. Go up against an army of wild alien enemies, and the humans they have brainwashed with a variety of weapons, special moves, suplexes, and coffee!
The Smurglian race has come to Earth and they're not leaving until they steal our three most prized commodities: heavy metal, free WiFi, and our coffee. Crunch through fistfuls of alien meat as you stop their invasion, and enjoy random modifiers to the enemies and action on each playthrough. It's a unique cup of beat 'em up action every time you play!

- Overview of Chroma Integration in Coffee Crisis
As part of our feature set of Coffee Crisis, we implemented Chroma integration into our game. The game was created for PC/Xbox One using Unity3D, a closed-source but critically acclaimed video game engine created by Unity Technologies, applauded and used by Indie and professional game developers worldwide. To add Chroma integration into Coffee Crisis, we used the official Chroma and Chroma Native Unity3D SDKs. For our game, we utilized Chroma for showing colorific animations on the Blackwidow Chroma Keyboard in cutscenes and menus, and on encoding gameplay information. Specifically, we implemented the following:
- Menus
- Main Menu
- Animating keyboard to depict the background animation


- Credits
- Displaying a static color image of the final cutscene's background


- Cutscenes
- Story cutscenes
- Applying a 5-color, brown palette cycle of concentric squares on the keyboard


- Death metal/mod mode intro cutscene
- Displaying a static color image of cutscene's background


- Game
- Encoding various game information on the keyboard
- Encoding a health bar on the top row FN keys
- Keys
- Keys F1-F12
- Printscreen
- Scroll Lock
- Pause
- Bar increases/decreases as health changes
- Bar color tweens
- From green (max health)
- To red (low health)
- Encoding the hit combo counter on the row of numeric keys
- Number keys 0-9
- Bar increases as hit combo increases
- The bar becomes full and fully green after 20 hit combos
- Bar color tweens
- From red (low hit combo)
- To green (high hit combo)
- Encoding the hit combo cooldown timer on the first alphabetic row
- Keys QWERTYUIOP
- Bar decreases from full as cooldown timer decreases
- Bar color tweens
- From red (low amount of time left)
- To green (high amount of time left)
- Encoding the amount of time left on the invincibility and damage multiplier powerups
- Feature only viewable on full-sized keyboards, not half-sized (Blade keyboards on Razer laptops)
- The feature can be disabled by
- Selecting the keyboard type in the options menu
- Full-sized keyboards
- Blade keyboard
- This saves CPU cycles
- Keys 0-9 on Numpad
- Keys 1-9 color tween
- From green (high amount of time left)
- To red (low amount of time left)
- Key 0 stays a particular color based on powerup type
- Yellow for invincibility
- Red for a Damage multiplier

- Encoding modifier information
- Features only available in mod modes (various options set in Options Menu)
- Modifiers toggle set on
- Twitch integration enabled
- Mixer integration enabled
- Keys M1-M5
- During voting in a Finish Them Zone
- Keys M1-M4
- Encodes the number of votes for the mod category
- Color tweens
- From green (low amount of votes)
- To red (high amount of votes)
- Zero votes display black
- Key M5
- Encodes the total amount of votes during the vote session
- Color tweens
- From green (low amount of votes)
- To red (high amount of votes)
- Zero votes display black
- After voting in a Finish Them Zone
- Keys M1-M4
- Encodes the number of modifiers in play for the mod category
- Color tweens
- From green (low amount of mods)
- To red (high amount of mods)
- Zero mods display black
- Modifier amount ranges
- Twitch/Mixer
- 0-2 mods
- Not Twitch/Mixer, but modifiers on
- 0-5 mods
- Key M5
- Encodes the total amount of mods in play during the Finish Them Zone
- Color tweens
- From green (low amount of mods)
- To red (high amount of time left)
- Zero votes display black
- Encoding pain/powerup pickup
- Every time the player
- Is hit
- All other keys unused by other bullet points flash red
- Picks up a powerup
- All other keys unused by other bullet points flash yellow

This guide will show aspiring Indie video game developers how to set up and use the Unity3D Chroma plugins for game development, as well as show an exclusive behind-the-scenes look on how we implemented the Chroma functionality in Coffee Crisis!
- Installing Razer Synapse for development
Before you can even use a Blackwidow Chroma keyboard for development, you must plug it into your computer for the first time. It goes without saying, but Chroma development will only work for Chroma-enabled Blackwidow keyboards. Certain Blackwidow keyboards do not include Chroma support; please check your user's manual.
Plugging in your Chroma Blackwidow keyboard
Plug in your Chroma Blackwidow keyboard into your computer. Some Blackwidow keyboards have 2 USB cords; one as a piggyback cable, another for the keyboard. Make sure at a minimum to connect the USB cable labeled "Razer" and not "Port". After plugging in your Chroma Blackwidow keyboard, the keyboard's drivers should install from online, and it should light up. In order to control the lighting and handle it in code, you will next need to install Razer Synapse software.

Installing Razer Synapse for development
Razer Synapse is a piece of software created from Razer which will allow you to configure the Chroma lighting on your Chroma-enabled devices, as well as interface with the lighting with code (after we implement code and the Unity Chroma plugins).
To begin, download and install Razer Synapse. At the time of this writing, the latest version is Razer Synapse 3 Beta, while the previous is Razer Synapse 2. Download and install either version (for this guide, we'll use Razer Synapse 3 Beta). After launching the installer, select which features you want to be installed, and where to install it. At a minimum, you will want to install Razer Synapse software and Chroma.

- Installing UnityChroma SDK
Now that we have both Razer Synapse installed and the drivers installed with the Razer Chroma Keyboard (via plugging it in), it is time to set up our Unity project to interface with Chroma!
In order for a Unity project to interface with Chroma devices, you will need to install the Unity3D Native and non-native plugins for Chroma SDK. You can find the native plugins here, and the non-native here. The former plugins are required for usage in compiled games (they interface with the hardware), while the latter plugins are used in the Editor only for creating Chroma animations. The latter ones should be removed for compiled builds, to reduce filesize bloat in the compiled builds. Please read the instructions from each download page on how to use the plugins and install them.
- Creating animations
With the keyboard's drivers installed, Razer Synapse installed, and the Unity3D Razer plugins installed into your project, you should be good to go for developing with Chroma! Below are a few conceptual notes on how Chroma works in Unity. Full-details on how to use Chroma with Unity can be found in the tutorials on the pages where you downloaded the Unity3D Chroma plugins.
Chroma color with the Unity3D plugins works in either one of 2 ways: via Chroma animations, or by manually updating the colors of keys on-the-fly. The former method will be discussed in this section, while the latter in the next section. Chroma animations should not be confused with Unity's animations. The latter is used for changing properties of a GameObject's components overtime via keyframes (especially sprites and image graphics), while the former is used for changing the colors of Chroma-enabled devices over time.
Chroma animations are simply .chroma filetypes, stored in the StreamingAssets folder within the Assets folder in the root folder of the project. Unfortunately, Chroma devices are only supported on Windows machines, so when compiling the game for other platforms (Mac and Linux), you should remove the ChromaSDK plugins, UnityNativeChromaSDK plugins, and the StreamingAssets folder with the Chroma animations, since they will bloat up the build's filesize and are unused for those platforms.
To create Chroma animation, go to GameObject>ChromaSDK>Create 1D/2D Animation. For Keyboard animations, we will want to use 2D Animations. The Chroma animations should be placed in your StreamingAssets folder.

In order to edit Chroma animations, right-click the animation, and click ChromaSDK>Edit Chroma Animation. This will bring up a custom Chroma Editor in the Inspector.
In the custom editor, you can select the device type ("Keyboard" for this tutorial), select key types from the keyboard, and assign colors to each key in each frame in the animation. You can also import an image to assign colors to each key (however, this feature seems to crash often). When modifying colors, the Chroma devices attached to the computer will update to display your color configuration.
Alternatively, to individually assigning colors to each key, you can use the Chroma capture tools to map an image onto the various keys. To use these tools, Goto Windows>ChromaSDK>Open Chroma Particle Window. To learn how to use these capture windows, check out the tutorials here.


Animation playback
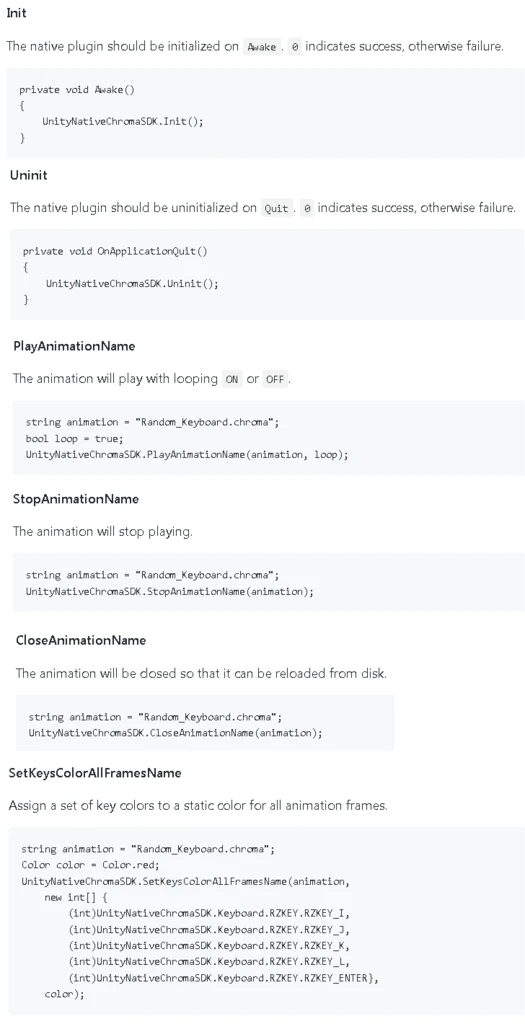
Now that we have our animations defined for the game, we will need to add code to playback our animation. Any Unity3D script that utilizes the native Chroma plugins will need this namespace added to the top of the script:
#if UNITY_STANDALONE_WIN
using ChromaSDK;
#endif
Furthermore, Chroma support is only supported in the Windows platform, so make sure to add #if UNITY_STANDALONE_WIN code blocks around Chroma code. Below is a quote from the API documentation here for the most important API functions for playback:

- Testing on real/emulated hardware
Now that we have animations defined and code for playing the animations, you will want to test them on hardware. You can either test it as such on real hardware (by playing the game with the Chroma device connected) or with the Chroma Emulator. The Chroma emulator will simulate Chroma lighting for a variety of devices. At a bare minimum, you will need one real Chroma device setup first before it can be used. Usage should be straightforward.

- Behind the scenes look on Coffee Chroma Integration
A limitation of the Unity Chroma setup is that animations are static; it doesn't really allow for combing several animations to encode data. When designing the in-game Chroma animation, we wanted to encode most of the game's information on the keyboard. Luckily, we were able to exploit a few things in the Unity Chroma set up as a workaround and allow dynamic key lighting. Coffee Crisis' in-game Chroma animation is simply a dummy Keyboard animation with no keys lit.
We heavily utilize the SetKeysColorAllFramesName API function in order to manually update the keys in an Update() thread; however, there is a catch to this method. In order to edit an animation during runtime, you must do the following:
- Close it first with CloseAnimationName
- Manually change your keys' colors with SetKeysColorAllFramesName
- Play dynamic animation back with PlayAnimationName
This sequence of code events was what allowed us to pull off dynamic animations in-game. A problem with using an update() thread to update dynamic Chroma animation in such a fashion is that it may lag other people's machines. Different models of Chroma keyboards have higher fresh rates, and running such an update thread at full speed will severely lag other people's machines. As a workaround to this issue, we added a cooldown timer, to update dynamic Chroma animations every 250ms. Please see our truncated, relevant code attached, for a sample of how we set up dynamic Chroma animations to work.





