Some of the most important aspects of being a streamer is creating the channel page. Your channel page is where you can put your informations about you and your stream for your viewers to see.
Click the button below to download the Bite The Bullet Twitch Asset!
Use the table below as reference to the proper sizing of graphic that you can use on your Twitch channel.

OPTIMIZE YOUR FILE SIZE
Twitch is pretty flexible when it comes to the file size of images that you can upload and use for your page. In general, we’re working with a 10 MB size limit. If you’re over the limit, and haven’t quested your way to higher graphics editing XP, use a tool like EZ Gif or Tiny PNG with lossless compression.
TO GIF, OR NOT TO GIF
This is entirely up to the individual. As a general rule of thumb, you don’t need to GIF hard in most cases. GIFs are great for animations like emotes. For general customization on your Twitch graphics, you will want to stick to PNG or JPG. PNG files are perfect for cases where you need to maintain transparency in the background. There are significant file size differences for both, and JPG offers better compression and smaller overall files.
LET’S MAKE SOME TWITCH GRAPHICS
The world is your oyster, and you have infinite options when it comes to your graphics.
If you’re not a Photoshop pro, stroll over and download GIMP for digital design. If GIMP isn’t doing it for you, simple apps like Placeit get the job done fast and with great results. It’s the perfect option for the graphics novice, and a streamer beginner that doesn’t yet have a fully distilled brand style guide to work from.
Take a template and tweak until your heart is content. Save it, upload it to Twitch, and you’re in business!
BITE THE BULLET TWITCH PROFILE BANNER (COVER PHOTO)


The Twitch Profile Banner is the first thing visitors and fans will see when they visit your Twitch profile. Let’s make a great first impression.
- 1600 x 480 pixels image size
- Less than 10MB file size
- PNG, JPG, or GIF image type.
UPLOADING YOUR TWITCH BANNER ON CHANNEL:
- On the top right-hand side of your screen, click on your avatar, then choose "Channel" from the drop-down menu.
- On the top left-hand side of your screen, click on your avatar by your name to show your banner.
-
Hover over the banner, then click “Update Profile Banner”.
- Choose the file you want to upload as your banner from your computer. Your banner will upload and be resized to fit the space (if it is the wrong dimensions).
UPLOADING YOUR TWITCH BANNER FROM CREATOR DASHBOARD:
- On the top right-hand side of your screen, click on your avatar, then choose "Creator Dashboard" from the drop-down menu.
-
Click your avatar again (the options will have changed) and choose “Settings”.
- Find the profile banner section and click the “Update” button.
- A box will appear that says “Upload a Photo”.
- Choose the file you want to upload as your banner from your computer. Your banner will upload and be resized to fit the space (if it is the wrong dimensions).
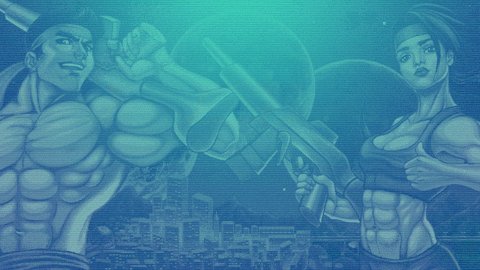
BITE THE BULLET TWITCH OFFLINE BANNER


This is the graphic that shows when your channel is offline. This is a 16:9 resolution that your monitor is most likely using right now, as well as the current generation HD standard. To my retro friends: I know you love and live the 4:3 life!
For this banner, you will need:
- 1920 x 1080 image size
- Less than 10MB file size
- PNG, JPG, or GIF image type.
SETTING AN OFFLINE BANNER:
- Select "Choose a Video" under the Channel Trailer heading.
- Review the onboarding tips then dismiss the welcome message.
-
If you need to upload a trailer: At the top of the setup page, select Video Producer.
- Click "Upload" and select the video to upload from your computer.
- Once the upload is complete, click the three dots menu of the upload you wish to set as a trailer, review it and the trailer title and then select "Set as Trailer" and you're done!
- If you already have an uploaded trailer: Select the video from your library. Review it and the trailer title and then select "Set as Channel Trailer" and you're done!
BITE THE BULLET TWITCH THUMBNAIL

UPLOADING A THUMBNAIL:
-
Go to your Video Manager.
- On any past broadcast or highlight, click Edit.
- Under the Upload Custom Thumb section, select Choose File.
- Choose your desired image. Image must be 16:9 (minimum size 1280 x 720).
- Click Upload.
- Recommended Size: 1280 x 720 pixels
- Maximum File Size: 10MB
- Accepted File Types: JPEG, PNG, & GIF
BITE THEBULLET TWITCH WEBCAM (OVERLAYS)


- Recommended Size: 1920 x 1080 pixels
- Maximum File Size: 40MB (Variable)
- Accepted File Types: PNG (Static) & GIF (Animated)
BITE THE BULLET TWITCH CUSTOM EMOTES


We love custom emotes. You love custom emotes. Let’s make custom emotes!
You will need three sizes: 28 x 28, 56 x 56, and 112 x 112 pixels. Ideally, all three versions of every emote will be used here. Each will have to be in the PNG format and under 25KB.
- Three file sizes (28 x 28, 56 x 56, and 112 x 112 pixels)
- PNG file type
- Under 25KB file size
BITE THE BULLET TWITCH PROFILE PICTURE (LOGO)

The logo, profile picture, or avatar is the most prominent graphic for your Twitch page.
- 256x256 file size
- PNG or JPG file type
UPLOAD PROFILE PHOTO THROUGH THE WEBSITE:
- Go to twitch.tv and log into your account, and then click your profile icon in the top-right corner of the screen.
- Click your current profile photo again to be taken to your settings.
- Under the "Profile" section of your account settings, click "Update Profile Picture".
- Select "Upload Photo" (or "Edit Current Thumbnail" if you want to simply re-crop your existing profile photo).
- Select the appropriate photo from your computer.
- Crop and rotate your profile photo as desired, then hit "Save".
UPLOAD PROFILE PHOTO THROUGH THE MOBILE APP:
- Open the Twitch app on your iPhone or Android device, and from any page, tap your profile picture in the top-left corner.
- Your profile will be shown then in the top-right corner, tap the Gear Icon and then select "Settings".
- A menu will appear then tap the first option, "Account".
- Tap "Edit Profile".
- Tap "Select Image" on the page that appears. You'll then be able to either take a photo, or choose a photo from your device's camera roll.
- Once you've selected and cropped the photo, tap "Save" in the top-left corner.
BITE THE BULLET TWITCH SUB BADGE


Sub badges appear next to Twitch users that have subbed to your channel. Like custom emotes you’ll need three sizes for each badge as well. They all have to be in the PNG format and under 25KB.
- 25KB File Size
- PNG file type
- You must upload the image in three different sizes: 18px x 18px, 36px x 36px, and 72px x 72px.
BITE THE BULLET TWITCH PANELS




Twitch panels appear under your beautiful Twitch stream. The maximum file size is 320 x 300, but any perfect square can work.
Mega Cat recommends either a 320 x 160 or 320 x 100 file. This gives you something more rectangular and doesn’t push the content down as much. Panels are typically made for about, contact, donation, social media, hardware, rules, and subscription sections.
- Less than 10MB file size
- PNG file type
TO CREATE OR EDIT A PANEL:
- Click the Edit Panels switch in the top left of your channel page underneath the video screen from OFF to ON.
- Edit the panel as you wish by inserting title, icon, embedded image link and description to the panel (where you can attach further links using Markdown code)
- To save the panel, click Submit.
-
Click the + sign to add a new panel and a new panel will appear.
- To see your finished panel look, click the Edit Panels switch from ON to OFF to return to the regular channel page view.
TO DELETE A PANEL:
- Click the Edit Panels switch in the top left of your channel page underneath the video screen from OFF to ON.
- To delete a panel, click Remove.
- To see your finished panel look, click the Edit Panels switch from ON to OFF to return to the regular channel page view.
TO REARRANGE YOUR PANELS:
- Click the Edit Panels switch in the top left of your channel page underneath the video screen from OFF to ON.
- The movement cursor icon will only appear if you hover over the panel you wish to move.
- Click on the panel and drag it in the panel arrangement to your preferred position.
- Hold left-click to release the panel to your desired location.
- To see your finished panel look, click the Edit Panels switch from ON to OFF to return to the regular channel page view.
BITE THE BULLET TWITCH ALERTS



SETTING UP YOUR TWITCH ALERTS:
- Go to StreamLabs and log in with your Twitch account.
-
Once logged into the StreamLabs with your Twitch account, click on Alert Box from the left menu.
- At the top of the screen, you will see five default alert names with checkboxes beside them. Uncheck those you don't want to use. Keep the ones checked that you want.
- At the bottom of the screen will be some General Settings for your alerts such as a time delay and basic layout. Create the adjustments you need, then press Save Settings.
- Tabs for the individual alerts are placed next to General Settings. Click on the tabs to customize each alert with the image and sound you want to use.
- Once all of your customizations have been made, click Save Settings and click on the Click to Show Widget URL box at the top of the screen. Highlight this URL by double-clicking on it with your mouse and then copy it to your clipboard by right-clicking on it and selecting Copy.
- Recommended Size: 750 x 250 pixels
- Maximum File Size: 10MB
- Accepted File Types: PNG (Static) & GIF / WEBM (Animated)
BITE THE BULLET TWITCH PARTNER CHEERMOTE





After you’ve become a partner with Twitch you unlock some very cool customization perks. The most exciting to many Twitch fans are the Cheermotes on your channel. You can set 5 unique cheermotes depending on each tier of Bits 1, 100, 1,000, 5,000, and 10,000. In simple mode you just need to upload the 112 x 112 size of your cheermote. In advanced mode you can upload in 5 different sizes: 28 x 28, 42 x 42, 56 x 56, 84 x 84, and 112 x 112.
In most cases, simple mode will do just fine. The advanced mode is most useful when a cheermote looks best at higher resolutions, and is harder to distinguish at smaller resolutions.