Resolution
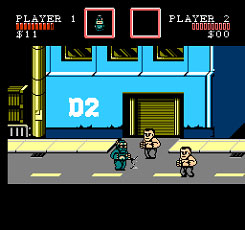
The NES brought a new era of bringing arcade action into the living room. 22 years later, it still holds a special place in the heart of millions who are swept by nostalgia when they see the iconic shape of the game cartridges and easy-to-identify aesthetic. Technical limitations are what make or break games for the NES, providing unique challenges for developers and designers alike. As we examine the best way to create graphics for the NES, we’ll be looking at screenshots from Almost Hero to give you an example of what we’re referencing. Alright, let’s dig in and talk graphics!
NES’ Native Resolution
The NES native resolution is 256x240 px. In a world where contemporary consoles can run 1,920x1,080 px, it's hard to imagine that pushing the technical limitations. Emulators for the NES are most commonly configured to a default 256x224, so there isn’t a world of difference between designing graphics for NES consoles and designing for emulators. Not only are the pixels the same, but you’ll find similar restrictions when selecting your color palette.
Basic Palette Restrictions

Above is the full NES palette in all of its semi-colorful glory. The section with red lines through it is comprised of different shades of black, but practically speaking, all games use the same black value (the top right corner of the palette marked as 0F). If you have an eye for color, you probably noticed that you’re not going to find a lot of warmer shades in this palette. NES designers tend to rely more on cool tones, which is why you’ll notice more greens and blues in NES titles. Regardless of your artistic preferences, the artwork that you make for the NES needs to pull its colors from this palette, as it’s hard-coded into the console.

Try to remember the first picture from this article, because I’ll be referencing it as we go on. The above image is from the palette that was used for that screenshot of Almost Hero, and it can tell us a lot about how the NES likes its colors. The NES loads palettes on a per-screen basis and, in order for these colors to change, we would have to move to a new area and give the NES’ graphics processor time to refresh and load new palettes. Understanding the way the NES uses palettes will make your job way easier. There are always eight palettes loaded at all times; there are four palettes for backgrounds and four palettes for sprites. Each palette is made up of four colors, and the first color of each palette is going to be a common transparent or background color. In the case of background palettes, that first color is just a color that all four palettes have in common. Generally, you use either black or the dominant color in your background image. For sprites, the transparent color actually does act as transparency, since anything drawn with that color will not be rendered in the game. In the above example, the top four palettes are the background palettes, and the bottom four are for sprites. Just because you’ve got the color right, though, doesn’t mean the rest of the process will be smooth sailing.
Basic Sprite Restrictions

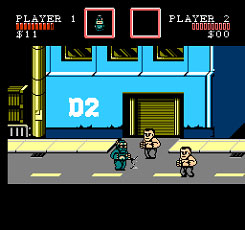
If you look at the above screenshot, you can see that some of the main character’s sprite is missing. It’s a pretty common problem with NES titles due to basic system limitations. Once there is so much data on the screen, the sprites begin to flicker quickly. That flickering is added in by the person programming the game in order to combat the tight restrictions that the NES puts on sprites. You can have 64 sprites (in this case a sprite is an 8x8 tile, so the full character artwork is made up of multiple sprites) on screen at once. That limitation itself isn’t too bad, and you’re probably imagining how much you could do with 64 sprites. The much harsher limitation is that you can only have 8 sprites per scan line (basically a 1px horizontal line across the screen) before it stops rendering any new sprites on that same line. That’s where your flickering sprites come in. When they flicker, you’re rendering fewer sprites every frame, which allows for more sprites to be on screen. Palettes for sprites are loaded individually for each 8x8 sprite tile, which sounds like a dream come true compared to how it is handled with backgrounds.
Tiles

What you are looking at is all the graphics data that are loaded up on the NES from the previous Almost Hero screenshots. The left side contains all the background graphics, and the sprites are on the right. Each of the graphics in the game is stored as 8x8px tiles, and those tiles are then pieced together to bring together the characters and background elements within the game. Most retro consoles store their graphics this way, and it isn’t just to annoy you–it also helps you make the most of your limited amount of storage space. It only needs to load unique tiles, so anything that gets reused doesn’t need to be drawn more than once.
Setting Up a Work Environment
Now that you know a bit about how the NES likes to setup its palettes and graphics, it’s probably a good time to discuss the tools you’ll want to use when making your 8-bit artwork. I generally use three different tools when I work on pixel art, since some are better for doing certain things than others, and vice versa. For this post, I’m going to cover the basics of each tool, and then we’ll get into more detail about their features as we go along. The three tools that I like to use are YY-CHR, Gimp (Photoshop is also acceptable, but you might use a more complicated process to achieve the same result), and Aseprite.
YY-CHR

YY-CHR is a free utility that is made specifically for working with retro artwork. I only use it for the NES though, since many of its features were created solely with the NES in mind. In the above image, I actually have a rom of Almost Hero loaded into it. The window on the left is a page of graphics data that is stored on the rom. It’s worth noting that you can’t directly edit in this window, with the exception of basic functions like copy, paste, delete, and mirror. If you right-click and drag in this window, you can select multiple tiles in order to apply those functions to them. The window on the right is where you can edit tiles directly, and it can only properly display one palette at a time and export everything as a single palette.
While it’s pretty stripped-down in terms of features, it keeps you working within the constraints of the NES. Everything is done on an 8x8 grid (even the zoom levels are in multiples of 8), and forcing you to work on one palette at a time makes sure that there isn’t any overlap in the overall image. I generally use this for making sprites and organizing all of the graphics data to be placed in a game, but we all know there’s a lot more to designing 8-bit art than that, which is exactly why I rely on Gimp for things that YY-CHR simply can’t do.
Gimp

Gimp is pretty similar to Photoshop, only it has the added benefit of not costing me anything. I turn to Gimp when I need to make backgrounds, now that I’m more used to working within the attribute table limitations and tile limits. If you want to use Gimp or a similar photo-editing program, there are a few things that you need to keep in mind when you are setting up your environment.
First off, the NES can only load 256 unique background tiles at a time. That means that your background needs to fit that constraint. I will cover a tool that can create tilesets, and give you a tile count automatically a little later, but just try to keep the concept in mind. Also, don’t forget that your text and heads up display are generally loaded as part of the background, so you’re going to need to save space for them.
The next thing that you need to keep in mind is the attribute table limit (background palettes are loaded in a 16x16 grid). In order to keep up with that limitation, I usually set up a 16x16 grid on top of my image. In Gimp, you’d click on View>Show Grid then, once the grid is displayed, go to Image > Configure Grid and set the dimension to 16x16. Other than that, I usually set my canvas to the native resolution of the NES (256x240) and I’m good to go.
When you’re using tools like Gimp and Photoshop, you don’t want to have any kind of automatic anti-aliasing. Because you are so restricted in terms of color, you have to do all anti-aliasing by hand. That means you should only ever really use the pencil tool when you’re working freehand (pro tip: If you hold down shift in Gimp after placing a pixel with the pencil tool, it will allow you to draw a straight line. The line will adhere to grid snapping as well). If you find yourself wanting to resize or rotate part of your image, you need to make sure to set Interpolation to None (or Nearest Neighbor in Photoshop). Generally speaking though, when you use tools like that, you’re going to have to touch the result up due to a loss of detail, so keep that in mind before you dive in.
Another feature that makes me use Gimp for designing backgrounds is that your clipboard is automatically loaded as a pattern. If you intend to use a lot of repeating tiles (which is generally mandatory on the NES), you can just copy the 16x16 section that you’re planning on repeating, select the area that you want to fill, and then use a pattern fill to save yourself some time. Of course, you may be designing for another retro console, and there are options out there for you, too.
Aseprite

I don’t generally use Aseprite for NES graphics due to their simplicity, but I do like to use it for other consoles. If you’re not planning on designing for the NES, then Asperite may have the right features for you. Aseprite is a paid program that has been designed for making general pixel art. It allows you to easily create and edit a color index (the palette on the left) and has built-in presets for a variety of retro consoles. It will also let you select more than one color at a time in order to automatically create gradients, and will even attempt to do programmatic anti-aliasing while adhering to your limitations (generally you still need to do some by hand cleanup, though). It also has some nice tools for creating animations, which is a huge plus. It features smoother rotation algorithms than Gimp or Photoshop and supports adding animation frames and layers. You get to keep a simple toolset (only slightly more advanced than YY-CHR), but you’re still carrying the useful features of more powerful image editing programs.
Breakdown of Elements

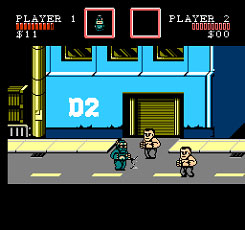
As you could see in our loaded tiles, backgrounds and sprites are loaded separately, largely because there are some pretty fundamental differences in how the two of them work. We’ve already covered how sprites work, but a quick refresher can’t hurt. Sprites are pieced together in 8x8 tiles, and each tile can have one of the four sprite palettes assigned to it. Also, it’s important to remember that there’s an 8 sprite-per-scanline limit. That limit is crucial because you always want to be aware of how much more data can fit on your screen. If your character has a rapid-fire machine gun, that’s going to put a lot of sprites on a single scanline. In the case of Almost Hero, the sprites are relatively wide (three sprites in width), so that would put us over the limit any time there were two enemies and a weapon on the same line. In the case of Almost Hero, it was minor enough that sprite-flickering was enough to solve it, but this can be a serious issue when you use larger sprites.
Now that we’ve talked about sprites and color palettes, I’d like to focus on designing a background within limitations. Backgrounds are handled a little differently, so be ready to interact with some new ideas. While backgrounds are still loaded as 8x8 tiles and pieced together into a larger image, palettes are assigned in 16x16 attribute tables. That means that if you were to break your background into a 16x16 grid, each cell of that grid would have to share the same four color palettes. Here is what that would look like:

I removed all the character elements in order to make the background a little easier to see. Side note: Notice that the item in your reserve slot was also a sprite. Using sprites in a generally static area like a heads-up display is a nice way of adding a little extra color to things, or adding in more dynamic elements. As you’re designing your backgrounds, though, It’s important to keep the attribute table limitations in mind not only because it is a very hard limitation on how graphics will be loaded, but also because you want to use color choices that mask that limitation a little bit. In the above image, the street uses a different palette than the yellow/brown highlights, and that isn’t an accident. I made them share their brightest color in order to make them mesh together a little better so I could mask the fact that it’s all put together on a grid. Adhering to the rules of attribute tables is really one of the biggest hurdles separating 8-bit style pixel art from true 8-bit art, so it’s something you’ll want to keep in mind as we continue.
As important as it is, working within the attribute table and tile limits can often be a huge pain. You are pretty much forced into using the same tiles repeatedly if you want to make the image larger and more coherent, but that will leave you with a painfully bland background.

The above example relies entirely on using repeating tiles to make the image. As you can see, it looks nice enough and makes is obviously a street, but it’s just plain boring. At the same time though, you’ll see that most of the completed image still uses a lot of repeating tiles to achieve the overall image. Repeating tiles are great if you’re looking to make your job easier, but you will still need to add in small details to really make the background your own.

For Almost Hero, I added a logo to the wall, some small imperfections on the pipe, crates in the background, and small cracks in the concrete and walls in order give the background some grit. In the ideal situation, you can come up with small elements like those that not only give your background depth but are reusable. The chipping on the wall and the grates on the street above are good examples of that–they both individualize the background and can be reused later if I need them. Another good way to save space is to make elements in your stage that can have more than one purpose. You could use the top of a column as a platform later on, which would keep the game from needing to load two separate graphics for similarly-shaped objects.
More than just minor details, keep an eye on the big picture. You’ll want to mind things like shadow and highlight while you are designing your backgrounds. They are important concepts to use, especially when you’re working with a limited color palette. If you can use highlights to bring out the shape of your element, then sometimes it’s better to rely on negative space and use highlights to add detail and shape. In our example, I used a higher contrast palette to make certain elements stand out more than others, which created something more visually interesting. The yellow/brown palette I used has more contrast than the street, which keeps the player’s eyes focused on the middle of the screen rather than drifting aimlessly around the shot.
One final trick that you’ll probably want to use is some basic anti-aliasing. Seeing how you only have three colors and a transparent shade, jagged edges are all but inevitable. You can combat those a little bit by adding some pixels to the edge of your image to soften the overall look. If you have a light object on a dark background, take one of your darker colors and draw a single pixel on the corners of where the dark background and light object meet–you’ll immediately notice how much smoother the edges look.

You can also experiment with using different shades and different amounts of anti-aliasing until you get a result that you like. Here you can an edge without any anti-aliasing applied on the left, where the next one overuses one shade lighter to smooth the edges, then one that uses the darkest shade, and finally one that uses both. It’s a good idea to use something like this to control the softness of the object that you’re drawing and prevent any harsh lines where you don’t want them.
To wrap it all up, we’ve talked about the various limitations that you’ll have to deal with when you work on the NES, some tools that you can use to work on your art, and the things you’ll have to think about when you’re making a background for an 8-bit game. If you can adhere to these limitations, then drawing background art boils back down to the basic principles of making art in general. You just need to identify what shapes your objects are made of and then turn those shapes into the elements that you want to draw. Now that we have a solid foundation of NES graphics, the next post is going to talk about how you can make your first character sprite on the NES.
Bonus - Automatic Tile Counts and Tilesheets
I used to get this question a lot from people that I work with, so I did a little research and found a pretty quick solution. You are limited to 256 unique tiles when you are making a background for a game, so is there an easy way to get a tile count?
Thankfully, there’s a pretty easy solution to this question. I found out about a program called Pyxel Edit that handles not only that, but it also generates a tilesheet for your background (or any image) automatically. This is another paid program, but the free version supports these features as well and can definitely make some difficult situations much simpler.

When you drag your completed image into the Pyxel Edit window, the window that I’ve highlighted pops up. Set your tile width and height to 8, and click the button that says “Identify Tiles.” Once that is finished, click import and it will import the image as well as generating a tilesheet. This generated tilesheet already removes duplicate tiles, making it as optimized as it can be. If you click on the last tile on the tilesheet, it will tell you how many tiles there are. Once you have something that fits, you can then export just the tilesheet itself.
Thanks for checking us out! Want to find out more about how to create graphics for other retro consoles? Check out our guide on Sega Genesis/Mega Drive graphics or the SNES graphics guide!
If you're interested in more guidance for art on the NES, we have an in-depth look at making NES backgrounds here, and a cool trick for making huge boss sprites here.